Development Tools
To debug JavaScript in your web content from our browser-based simulators first rebuild your app with Web Console Logs enabled. Then, on the simulator panel toggle "Debug" and click "Appetize". The JavaScript console for the app will be shown at the bottom of the window that opens. Note: For Android this option must be disabled when building an APK/AAB for the Google Play Store.
Output to console.log(), console.warn(), console.error(), console.debug() will be displayed prefixed e.g. [console.log]. Note that other native app log data will also be output so it is important to check the prefix string.
Developer Demo
Display our demo page in your app to test during development https://median.dev/web-console-logs/

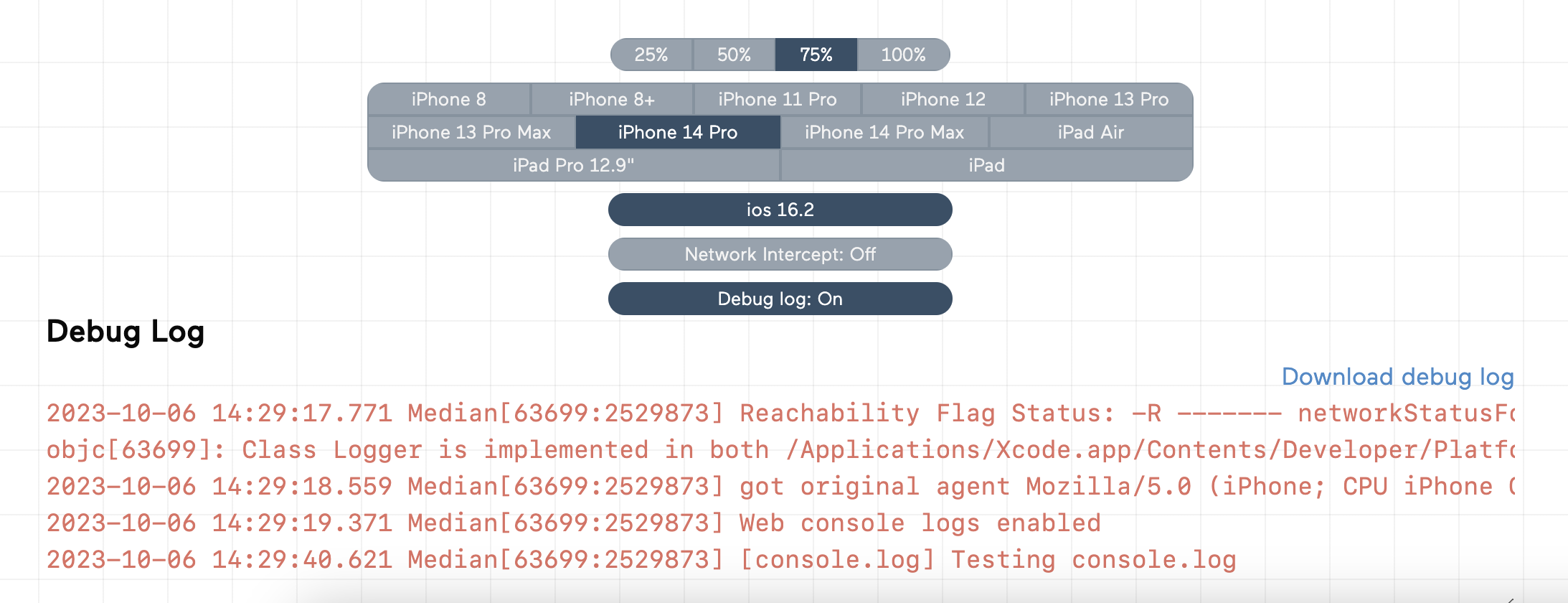
Viewing JavaScript console via Appetize
Disable Development Tools Prior to Publishing for Android
When Development Tools/Web Console Logs are enabled an Android debug build, i.e., an unsigned AAB, is generated by the Median build platform. If you attempt to publish this AAB to Google Play you will receive an error
The Android App Bundle was not signed. The solution is to disable web console logs and rebuild your Android app.
Updated about 2 months ago