What is a ‘webview app’ – and how do I build one?
What is a ‘webview app’ – and how do I build one?
Have you ever wondered how apps like The New York Times, United Airlines, Facebook, or Instagram display web content seamlessly within their native app environment? Meet the world of webview apps! In this blog post, we’ll dive into what webview apps are, how they work, their advantages and disadvantages, and how you can build a webview app for your business.
Key takeaways
- A 'webview app' is a native iOS or Android app that incorporates an embedded browser to display web content. It enables the use of web-based features within the app, enhancing the user experience by combining native and web functionalities.
- Webview apps differ from native and progressive web apps in terms of access, user experience, development processes, cost efficiency, and more.
- Popular use cases for webview apps include social media, e-commerce, and news apps, but they are leveraged across many industries.
- They have many advantages, although in some cases, they may have drawbacks such as slow loading speeds or security risks.
Need a deeper dive into these webview app FAQs? That’s easy: keep reading.
Understanding webview apps
What is a webview app?
A webview app is a mobile application that embeds a web browser component to display web content within a native framework. It leverages a system component that allows developers to integrate web-based content, typically written in HTML, CSS, and JavaScript, into their native applications, enabling a seamless blend of web and native functionalities.
This creates hybrid applications which are suitable for both iOS and Android platforms, making them ideal candidates for cross-platform development.
What’s the difference between a webview app and a website in a browser?
Webview apps include a “native layer” which incorporates native code that runs on the specific iOS or Android device, along with embedded assets such as the app icon and app splash screen. They also include a “web layer” which provides the primary user interface (UI), and most app content and functionality/business logic.
Unlike a standard web browser, a webview app shows web content full-screen, without displaying an address bar or typical website navigation buttons. This seamless display means that, so long as the web content is designed and styled appropriately, a webview app can be indistinguishable from a native app for end users.
Differences between webview apps and native apps
Native applications excel in delivering superior speed and performance on mobile devices, showcasing intuitive design principles and fortified security features.
The intricacies of developing mobile apps for Android devices necessitate a more extended timeframe when juxtaposed with the expeditious creation of webview apps. The latter, although offering swift performance, may fall short in delivering an equivalent user experience or ensuring seamless hardware compatibility due to the inherent absence of browser elements.
Notwithstanding these limitations, webview apps present a notable advantage in codebase reusability for both iOS and Android platforms, thereby optimizing development efforts and promoting cost-effectiveness.
It’s important to note that while native mobile apps boast unmatched flexibility, webview apps, characterized by their swiftness, may exhibit suboptimal performance in some cases. This consideration often steers developers and users towards favoring native alternatives when technical feasibility allows, with native applications maintaining an added allure for iOS environments.
Differences between webview apps and progressive web apps (PWAs)
A progressive web app (PWA) is a web application using modern technologies to emulate the user experience of native mobile apps. They’re responsive, reliable, and engaging across devices and network conditions, and include features like offline functionality and push notifications. They can also be installed on users' devices without an app store.
PWAs utilize service workers, which are background scripts enabling offline capabilities. Responsive design principles ensure consistent, user-friendly experiences on diverse screen sizes. By combining web accessibility with native app performance, PWAs aim to enrich user experiences across platforms.
The distinction in user experience between webview apps and progressive web applications (PWAs) is notable. Webview apps are downloaded from app stores or websites, while PWAs are exclusively accessed through web browsers without a conventional installation process.
Both types of applications share advantages, such as accessing device features (like camera and location). In contemporary application development, there is a growing inclination toward PWAs due to their seamless integration of a classic mobile interface with features typically associated with conventional websites, highlighting the appeal of this approach compared to traditional webview apps.
Can a webview app be published in the Apple App Store and Google Play Store?
In a word: yes. As long as the app provides an app-like experience, sufficient functionality, and meets all app store review requirements, a webview app can be published to the Apple App Store and Google Play Store.
An app store presence provides credibility, and makes it convenient for your users and customers to download your app to their devices — earning your app a well-deserved place on their home screen. Downloading your app from an app store listing is an elevated experience compared to bookmarking your website and the steps to “Add to Home Screen.”
What defines an “app-like experience”?
Whether an app is “app-like” is ultimately subjective, and up to the app reviewer to determine, but an app-like experience can be ensured by both the app UI and the app functionality.
While a UI completely implemented in web may be approved, you’ll have a greater chance of success if you employ a combination of native navigation components and web-based components. Native-only functionality, such as native push notifications or QR-code scanning, are app features that are not possible in a website in a browser and, if offered by your app, will help ensure approval.
Popular apps such as The New York Times, The Economist, American Airlines, and Marriott Hotels are examples of webview apps that incorporate native navigation and native functionality.
Good examples of webview apps
Webview app example: The New York Times
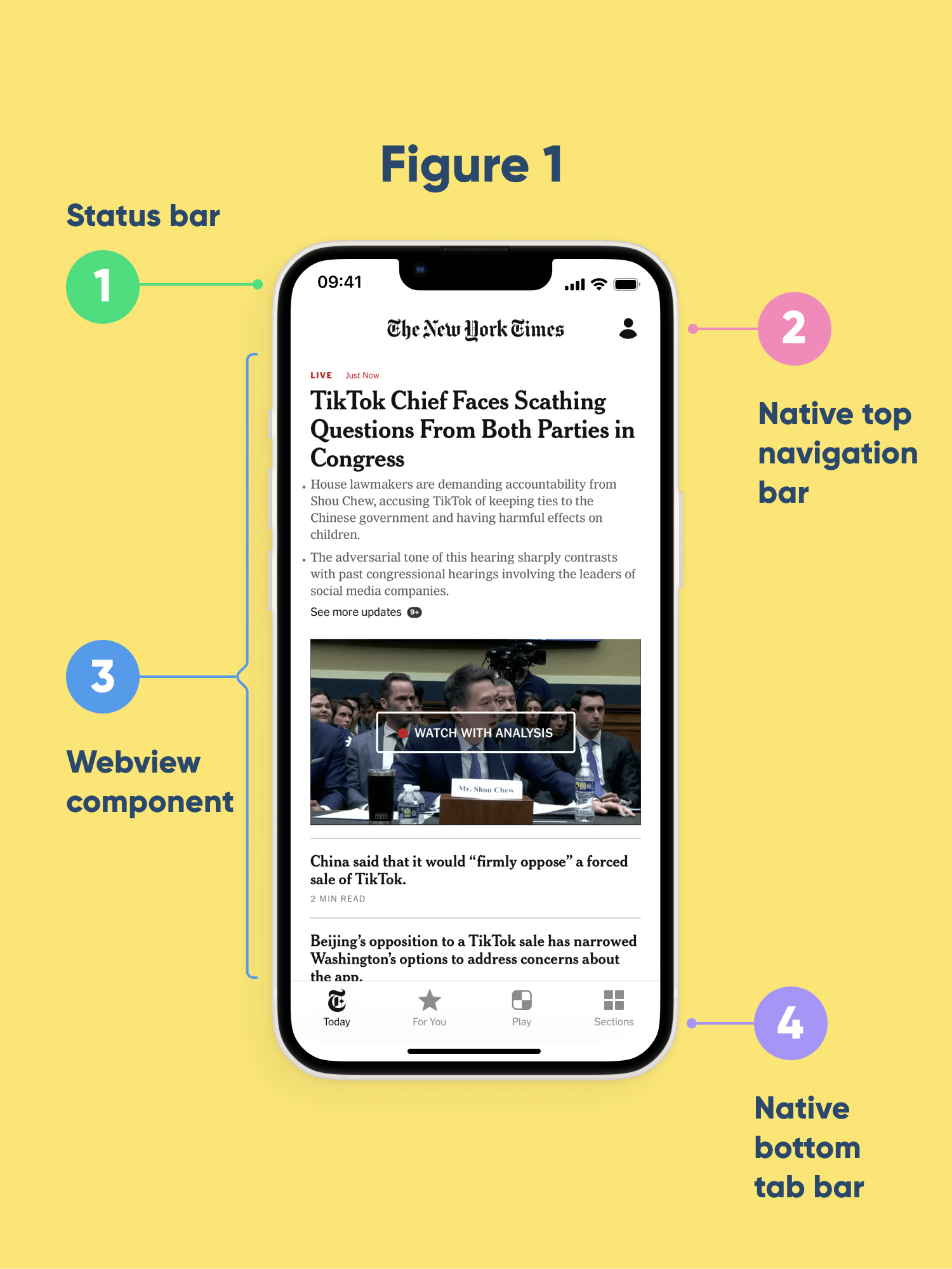
The New York Times is a good example of an app that displays web content (Figure 1), with additional native features like a Status Bar, a Native Top Navigation Bar, a webview component, and a Native Bottom Tab Bar (labeled 1 to 4 below).
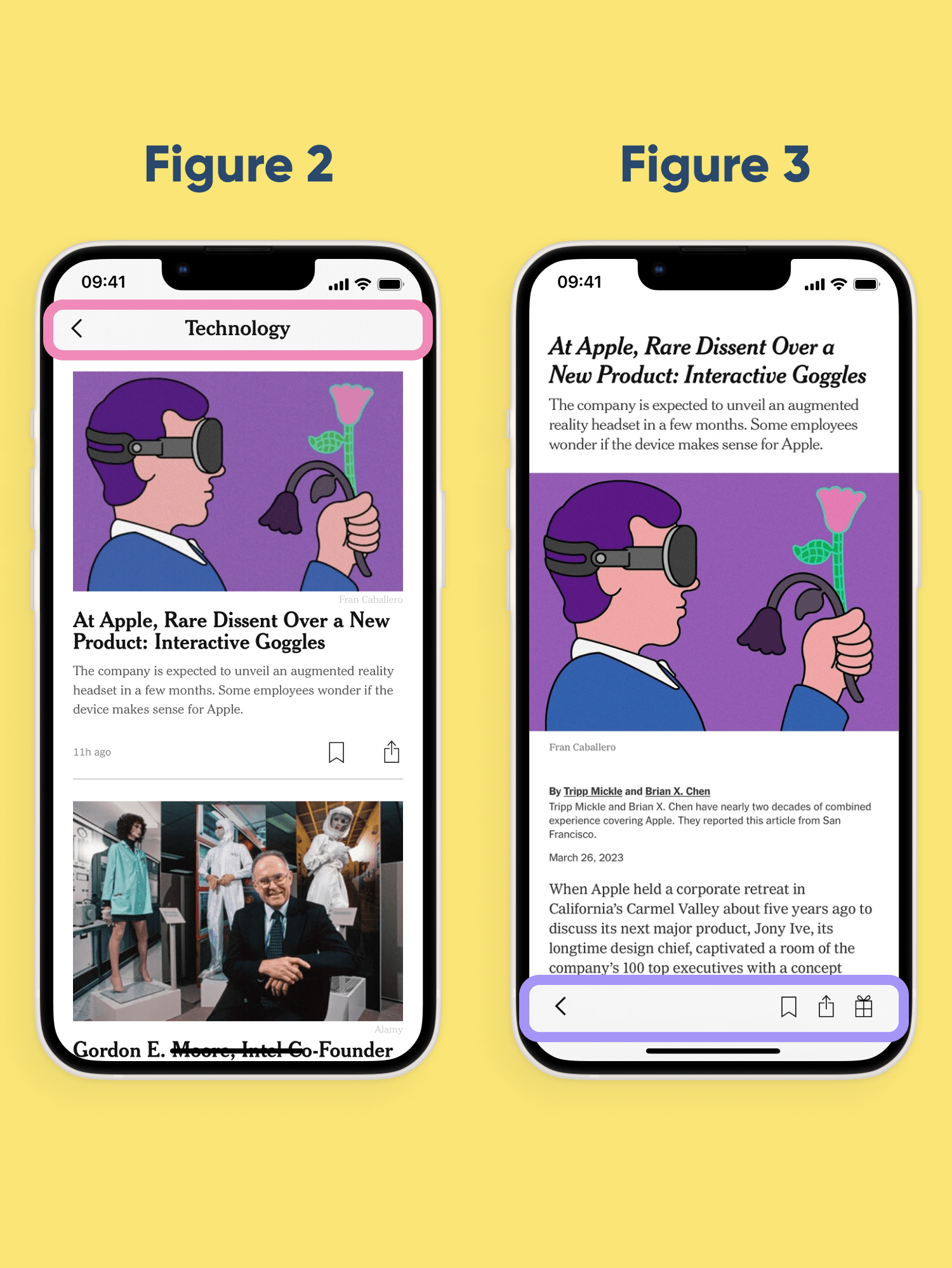
When you navigate into a section of The New York Times app, a Native Top Navigation bar appears with a back button (Figure 2). And when viewing an article, a Contextual Navigation Toolbar is displayed (Figure 3).
Webview app example: United Airlines
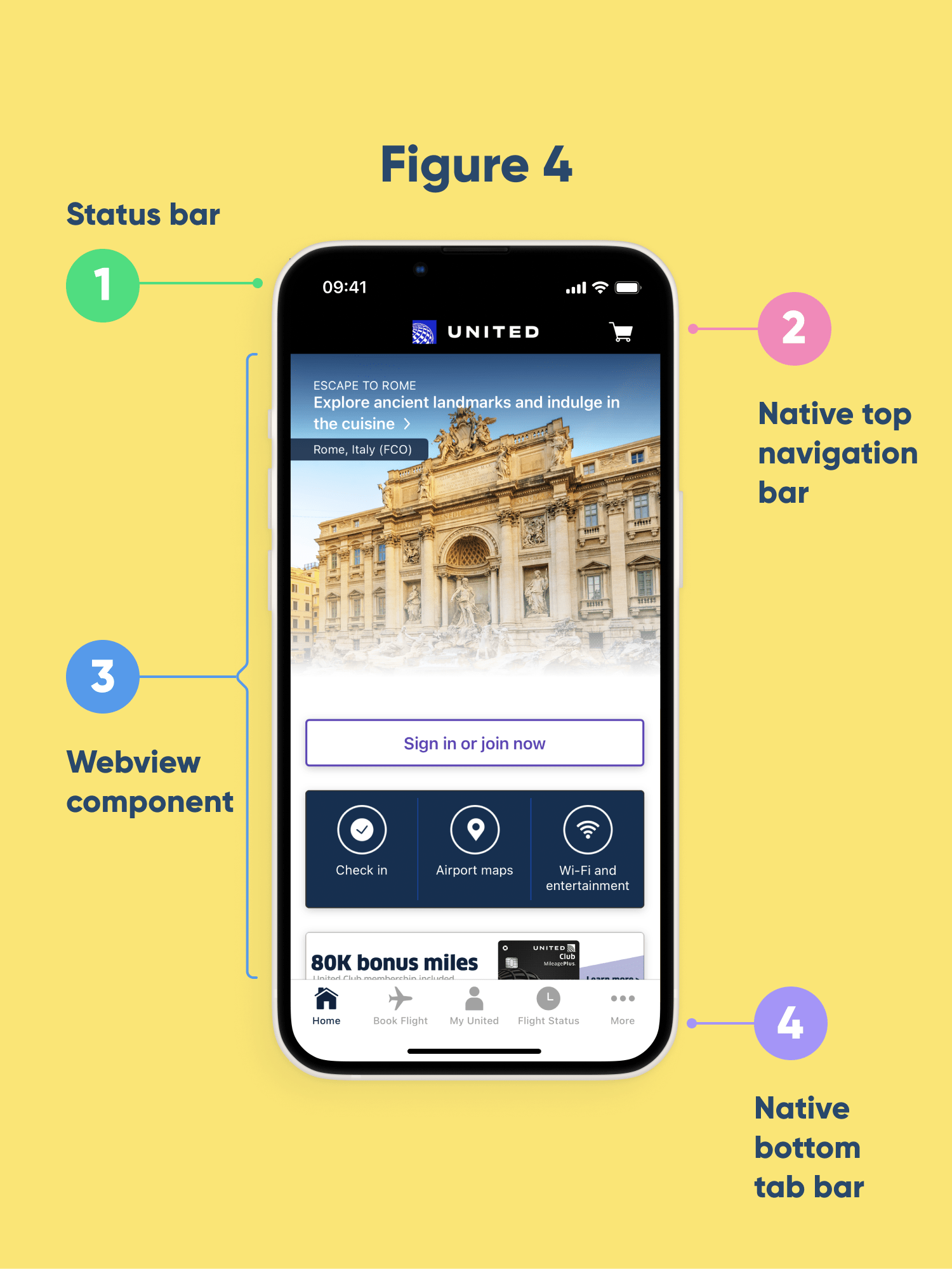
The United Airlines app displays web content (Figure 4), with additional native features like a status bar, a Native Top Navigation Bar, a webview component, and a Native Bottom Tab Bar where a user can navigate between flight status, flight booking, and more (labeled 1 to 4 below).
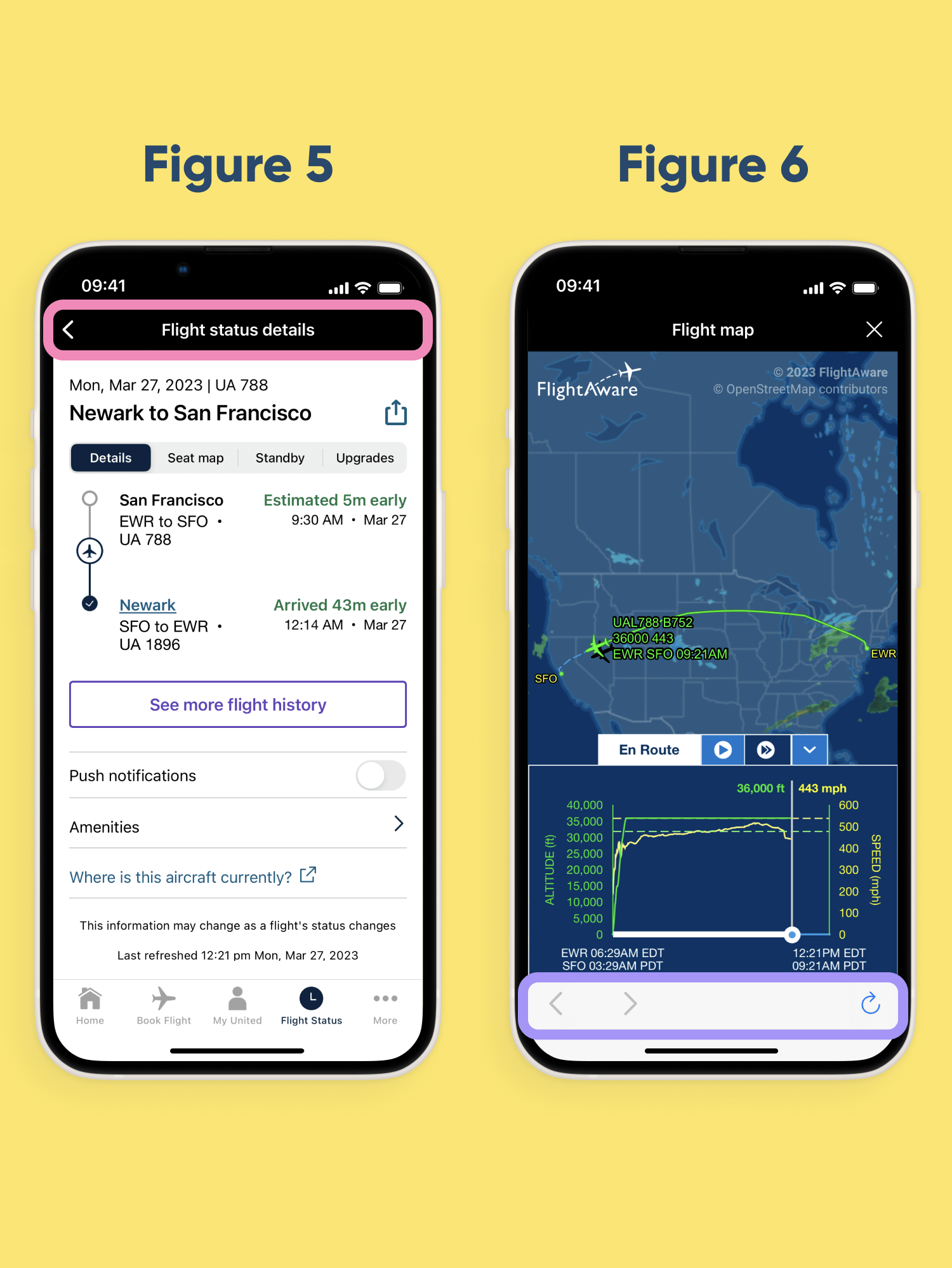
United Airlines includes Auto New Windows, where the flight map opens in a new window in the app, and a back button is visible in the Native Top Navigation Bar (Figure 5).
United Airlines’ flight status opens in a new window with a contextual navigation toolbar featuring back, forward, and refresh buttons (Figure 6).
Popular use cases of webview apps

Webview technology is evident in a range of industries, including social media, e-commerce, and news/content. Let’s look at some examples.
Social media apps
Social media applications, such as Facebook and Instagram, employ a webview approach to seamlessly integrate online content within their native platforms. This integration allows users to interact with content without exiting the app, contributing to a smoother user experience.
Additionally, the synchronization of these webviews with app updates ensures that users remain up-to-date with new or modified content in their feeds.
In the context of Instagram, webview technology plays a crucial role in enhancing engagement. It facilitates additional features, such as enabling direct account links from other apps and providing a seamless hashtag search experience.
This approach creates a familiar environment for users to browse social content across various devices, contributing to enjoyable browsing experiences. Ultimately, this strategy serves to maintain high engagement rates and minimize app deletion rates.
E-commerce apps

Webview applications are essential for e-commerce, as they enable product pages and other web elements to be shown within an app itself. Whether you’ve built a site from scratch or have a Shopify store, webview apps provide numerous advantages, like being cross-platform compatible, having an easy development process, and allowing for a simplified upkeep of a consistent user experience.
If your business operates in this sector, you’ll likely benefit from features associated with these apps: you can integrate secure payment gateways in them, and give your end-users peace of mind; and relevant online content is easily accessible and works in tandem with native application features
These features will support in increasing your e-commerce business’ conversion rates, and sales figures overall.
News and content apps
News apps such as The New York Times ( see above) leverage a webview app approach to provide their users with a consistent experience, replicating the look of online content within their native app.
With this approach, multimedia components like videos and graphics — which are vital content pieces for news publications — can be included in-app, and ensure offline access as well.
Combining these advantages offers readers a unified and immersive, informational experience via their favorite news app.
Pros and cons of webview apps

Webview apps can be used to simplify development and display dynamic content, but in some cases, they could pose potential issues such as slow loading times, low performance levels, feature limitations, and security risks.
To expand on this topic of web page integration through webview apps, we’ll look at their benefits, as well as any challenges the could pose for your app.
Advantages of webview apps
Creating mobile apps without making heavy investments in native app development is made possible by taking the webview app approach. Why? Simply: they use a single code base. This makes them an attractive option for businesses looking to create apps that reflect their existing web content, and for users who value both continuity and convenience in an app experience.
Updating and maintaining webview apps is simpler than other app approaches, as any changes that are made in the website environment are automatically reflected in the app. This eliminates any need to redo coding, duplicate effort across multiple web and app platforms, or frequently refresh software updates. This translates into lower labor and financial costs towards app maintenance overall.
Disadvantages of webview apps
When developing a mobile app, it’s important to consider the tradeoffs between webview apps and native apps or PWAs. Webview applications do have advantages over their counterparts, but also come with restrictions when compared to them.
Some of these limitations can sometimes include:
- Restricted design options that could potentially limit acceptance into app stores
- Less offline capability, which means limited access to device features like cameras, location services, and other native-specific hardware
- Compatibility issues across hardware types that can affect your app’s performance levels
That said, webview apps are more than worth exploring if you want to lower app development and maintenance costs. There are also high-quality webview app platforms and service providers on the market which ensure you’re getting a full-feature and functional native app. Doing your research and moving forward with a trusted provider with a proven track record and a library of webview app examples will help ensure you’ve made the right choice.
So, how do *you* go about building a webview app?
Building your own webview app
If you’ve decided on a webview app, here are 5 approaches to getting started that you can consider:
1. Try a DIY approach.
As we mentioned, creating a webview app is often seen as an attractive, cost-saving measure for businesses or entrepreneurs, but the required effort and upkeep of doing so can be considerable. To build one from scratch requires knowledge in programming basics, familiarity with Android and/or iOS development, along with fluency in either Kotlin or Java — the preferred languages for constructing such apps.
There are numerous challenges to consider when taking this DIY approach:
- Creating responsive designs: Designing an app that looks and works well on a variety of screen sizes and devices can be a complex task. It requires a deep understanding of user interface design principles and the ability to adapt these to different contexts.
- Maintaining competitive edge: The app market is highly competitive. To stand out, your app needs to offer something unique or do something better than existing applications. Keeping up with the latest trends and technologies is crucial — and can be hard to do on an ongoing basis.
- Staying on top of updates: Technology evolves at a rapid pace, and both iOS and Android are constantly updating both their rules, and their versions. New versions of operating systems and devices are released regularly, and your app needs to be updated to ensure it continues to work correctly and take advantage of new features and improvements.
- Resource management: Even if you have all the resources available at your disposal, managing them effectively can be a daunting task. This includes not only financial resources, but also time and human resources.
- Technical knowledge: Building an app requires a certain level of technical knowledge. This includes understanding programming languages, development tools, and APIs.
- Security concerns: Ensuring the security of your app and its users is a major concern. This includes protecting personal data, securing transactions, and preventing unauthorized access.
For small business owners, especially those who lack experience, it would prove much more difficult to achieve success through self-made means rather than opting to outsource app development needs instead.
If you’ve decided on a webview app, there are a few approaches to getting started that you can consider:
2. Build a webview app yourself or with an internal development team.
You may have existing in-house iOS and Android development expertise with capabilities to build a custom webview app from scratch. However, be sure to fully scope your requirements and the associated effort to ensure you are able to manage the large initial upfront effort without needing additional developers or expertise.
Another consideration: How will you maintain and update your app after the initial launch? Even the smallest change, or addition of a new functionality, could mean extensive redevelopment, not to mention the ongoing effort required to keep your app up to date with future iOS and Android releases that may impact app performance and app store compliance.
Through the cycle of initially launching and then maintaining your app, the development effort and your resource requirements will vary materially.
3. Hire an external developer or development agency to build your webview app.
You may opt to outsource your app to an external developer or a development agency offering iOS and Android developers. They may be able to build your app from scratch based on your requirements; they may be able to repurpose previous work; or they may leverage their own webview app ‘template’ to expedite the development process.
Be aware that external developers and agencies range significantly both in cost and quality, and their timelines may not align with your GTM goals. For instance, while a given developer may be able to quickly build a basic webview app, you may not be able to then rely on them to add complex native features to your app. Similarly, they may not be able to support your app with future updates.
Be sure to provide your complete requirements for your initial launch and beyond, and request an agreement to provide future support and updates.
4. Try a basic web-to-app conversion service.
There are many basic web-to-app conversion websites that you can evaluate to generate simple, basic webview apps without advanced features.
While they may save on time and cost compared to building a webview app from scratch, these apps typically have very limited native functionality, and may not be easy to maintain or update in future (in fact, you may need to build an entirely new app to do so).
If you go this route, know that there are limits to the advanced features and integrations you can add, as well as limits to supporting and updating your app in future.
5. *BEST CHOICE* Build a full-feature webview app using a trusted app development platform.
Leading web developers and companies like FitBit, Whole Foods, McKesson, and AON trust this app development platform to build, publish, and maintain advanced webview apps for iOS and Android mobile devices.. Battle-tested with over a million apps created, technology professionals of all backgrounds opt for this solution versus the headache of trying to build and maintain a webview app from scratch. Why? The benefits are numerous:
- An easy-to-use platform supported by a world-class team takes care of all the heavy lifting to build an app — and it provides exceptional service (if needed) including a guarantee of successful app store approval.
- It’s a far more time- and cost-efficient approach versus any “from scratch” alternative, while still customizable to your specific needs.
- Making future changes and integrating additional native features requires minimal effort.
- Ongoing updates required to support the latest iOS and Android versions are easily deployed (it’s *literally* as simple as pressing a button).
With this approach, you can build a full-feature native app entirely online, leverage your existing (and well-developed) website content, and integrate native plugins that provide users an exceptional app experience — all while saving on time and development costs, and increasing your likelihood of getting approved by app stores (plus many more reasons).
You’ll be able to focus your efforts on your user experience and functionality, and not low-level native app development. As one long-time customer told us, “it’s a ‘no brainer.’”
Webview apps and app store guidelines

Apple App Store requirements
For a webview app to be approved on the Apple App Store, it must deliver an exclusive and emulative ‘app-like’ experience that is more than just a plain old internet browser. Not satisfying these conditions can lead to your program being rejected from the store or even taken out of it entirely.
Consulting Apple’s App Store Review Guidelines for information regarding user interface design, functionality and content provided by them should all be checked before submission in order to ensure compliance with their specifications when making use of webview apps.
Google Play Store requirements
Webview apps can be submitted to the Google Play Store but must comply with certain criteria such as:
- Providing an app-like experience
- Following all necessary guidelines and policies for content and functionality
- Having all relevant information available, and
- Obeying restrictions when publishing multiple webviews
Making sure your webview app meets these requirements increases its chances of being accepted into the Google Play’s app marketplace.
It’s important to take note of official Google Play App Developer guidelines regarding updated requirements, policies, and testing and application requirements – whether it’s a single or collection of apps via WebView – to run smoothly on this store.
Following the official advice laid out for iOS and Android app developers will enable you to make successful submissions that stay up long term within the stores themselves
No, you don’t need to build a webview app from scratch.
Building a full-feature native webview app, powered by your existing website content, is possible. All you need is your URL and this #1 app development platform. Launch a native mobile app to the Apple App Store and Google Play Store in record time that will meet the increasing demand from both iOS and Android users — who will appreciate the rich mobile experience you now offer them.
Summary
When designing a webview app, the pros and cons must be weighed carefully, particularly in regards to guidelines provided by Google Play Store and Apple App Store. Webview apps provide an efficient way of displaying content from websites within native applications across industries like e-commerce platforms, news media outlets, or social networks, but are leveraged in countless industries. Yet, they can also have slower response times compared to other solutions and limit access to certain device functions — but this ultimately depends on the webview solution you choose to work with.
Frequently asked questions
What are some examples of webview apps?
Webview apps such as Facebook, Instagram, and Twitter are commonplace these days. They create an in-app browsing experience by using webviews to display the web pages within the app itself.
What is a webview app used for?
Webview can present web content from external websites within the same application. Utilizing HTML and CSS along with JavaScript as its standard tools for web development allows users to view internet-based information without switching out of their app’s interface.
What’s the difference between a webview app and a website in a browser?
From a UI perspective, a webview app shows web content full-screen, without displaying an address bar or typical website navigation buttons. This seamless display means that — with appropriate design and styling — a webview app can be indistinguishable from a native app for end users.
From a functionality perspective, a webview app can include native features not possible in a standard browser. These can range from push notifications to Face ID login to QR code scanning. Often, webview apps that incorporate significant native code are referred to as “hybrid apps.”
Are webview apps allowed in the Apple App Store and Google Play Store?
Yes! If the app meets all app store requirements — including design and functionality — it will be approved and listed in the app stores for users to download. (More on this later!)
WebView apps are accepted in the Apple App Store and Google Play, so long as they contain significant attributes or characteristics. These must be present for both stores to accept them, making sure app functionality is maintained along with any applicable features.
How can I build my own webview app?
You have a few options: 1. Build one yourself or with an internal development team. 2. Hire an external developer or development agency. 3. Use a basic web-to-app conversion service. Or, 4: Launch a full-feature webview app using this advanced app development platform trusted by brands like McKesson, Whole Foods, Fitbit, and AON.

to top












.webp)